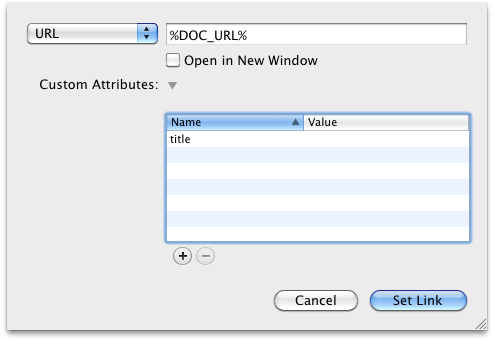
Highlight your link text and click on the "Arrow +" button in the toolbar.
Then write %DOC_URL% in URL field and click "Set Link".

RapidViewer requires RapidWeaver 6.x or higher.
RapidViewer pages work on all themes and on most browsers.
Please try the demo before purchasing it.
RapidViewer supports:
PDF files (.pdf), Microsoft Word documents (.docx and .doc), PowerPoint presentations (.ppt and
.pptx) and TIFF files (.tiff). RapidViewer 1.3 introduced 12 new file types: Microsoft Excel (.xls,
.xlsx), Apple Pages (.pages), Adobe Illustrator (
.ai), Adobe Photoshop (.psd), Autodesk AutoCad (
.dxf), Scalable Vector Graphics (.svg), PostScript (.eps, .ps) ,TrueType (.ttf) and XML Paper Specification (.xps).
Since version 1.4.x, external documents linked using Link
remote document option, are directly linked to the page if their format is unsupported. This allows, for example, to display documents uploaded to your Google Docs account.
A Google / Google Docs account is NOT needed to use RapidViewer.
However, if you own a Google Docs account the viewer requires you to sign in in order to experience full Google Docs features.
This �affects� only users that own a Google Docs account but are NOT currently logged in. The viewer looks for Google Docs cookies and if it find trace of any Google Docs account activity, it requires to sign in letting you save documents thru your Google Docs account.
If either you don�t own a Google Docs Account or are logged in, the viewer works seamlessly.
I don't need any additional tools/plugins.
RapidViewer is based on Google Docs Viewer and work on all browsers.
RapidViewer uses Google Docs Viewer to display your documents.
This requires your web page to be published and the document to be publicly available.
While in Preview, RapidViewer displays a demo document.
If exported locally, you'll need to publish your web page in order to display the document.
There is a limitation to Google Docs Viewer, which this plugin embeds, that can cause documents not to load properly in Internet Explorer in its default security settings. You are affected with this issue if you find that the plugin loads correctly in all browsers (Safari, Firefox, Chrome, ...) but IE.
In order to fix the problem, you can follow instructions below.
Solution 1 (requires PHP support on server side)
Page optionsProxy modeSolution 2
google.com in the "Address of website" field and click "Allow"Solution 3
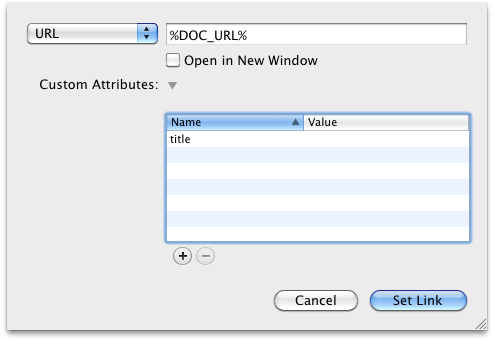
Highlight your link text and click on the "Arrow +" button in the toolbar.
Then write %DOC_URL% in URL field and click "Set Link".

LockDown protects with password all files that reside in its folder.
As RapidViewer is based on Google Docs Viewer, the document must be publicly available in order to be rendered in the viewer.
Following instructions let you modify LockDown behaviour in order to protect only .html and .php files.
In this way your RapidViewer page will be protected but the
original document will be publicly available.
Open .htaccess file in your LockDown folder with a text editor.
The file should look like this:
<Files ~ "^_pa">
Order allow,deny
Deny from all
Satisfy All
</Files>
AuthType Basic
AuthName "My Content"
AuthUserFile path_to_your_lockdown_folder/files/_passwords
require valid-user
Insert this text at line 6:
<FilesMatch "(\.(php|html))$">
And this text at the bottom:
</FilesMatch>
The result should look like this:
<Files ~ "^_pa">
Order allow,deny
Deny from all
Satisfy All
</Files>
<FilesMatch "(\.(php|html))$">
AuthType Basic
AuthName "My Content"
AuthUserFile path_to_your_lockdown_folder/files/_passwords
require valid-user
</FilesMatch>
Save the file and replace the online one.
We currently rely on what Google Docs Viewer supports. If it will be extended to support more file formats, we will extend RapidViewer capabilities accordingly.
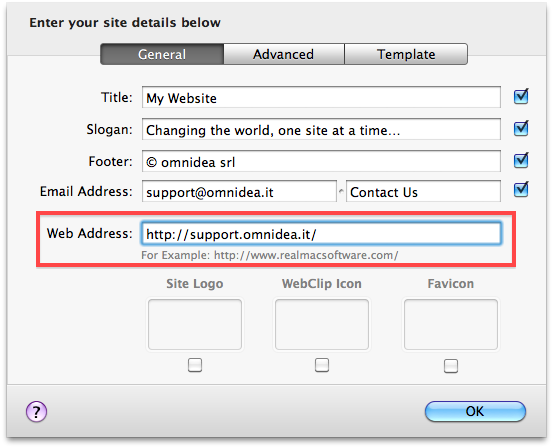
Web Address project setting must be set correctly in order to produce a working RapidViewer page.
From RapidWeaver menu choose Site -> Show
Site Setup, enter actual Web Address (under
General tab) and then republish your RapidViewer page.

Unfortunately, automatic update is broken due to plugin name change.
Please follow the following instructions to update your pages from RapidDocs to RapidViewer:
We apologize for any inconvenience this may cause.
Sure.
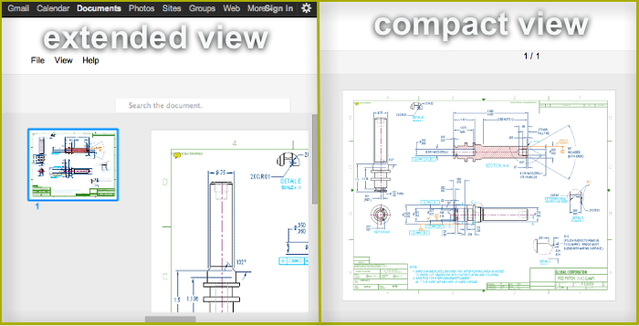
Unsetting Use compact viewer in Page
options > Style Google Docs Viewer displays a menu with Print entry.
If you prefer to keep using compact viewer, you'll need to link original document in page, as documented in this FAQ:
http://support.omnidea.it/kb/rapidviewer-faqs/how-do-i-link-the-doc...
This allows to download, and thus print, documents.
Sure!
In order to use a file stored on Google Drive with RapidViewer,
From Google Drive
1) Choose File > Publish or
File > Share
2) If needed change access level to Anyone with a link or Public
3) Copy documents URL
From RapidViewer option inspector
1) Select Link remote document
2) Paste document URL
3) Publish your RapidViewer page

RapidViewer is a RapidWeaver plugin that lets you easily share documents on a web page. It uses the powerful Google Docs Viewer so it's compatible with all themes and browsers without the need for additional installations.

Have you ever gone crazy trying to publish your presentations, leaflets or documents on your site? Take a deep breath and see how easy it is...
There's no need to install Adobe Viewer nor
Microsoft Office to share your docs!
Moreover, unlike other RapidWeaver plugins, RapidViewer doesn't require Adobe Flash so it supports iPhone, iPad
and other mobile devices!

Previous: What is RapidViewer?

Previous: RapidViewer Main Features
##RapidViewer Requirements
Unlike other RapidWeaver plugins, it doesn't require Adobe Flash so it supports iPhone, iPad and other mobile devices!
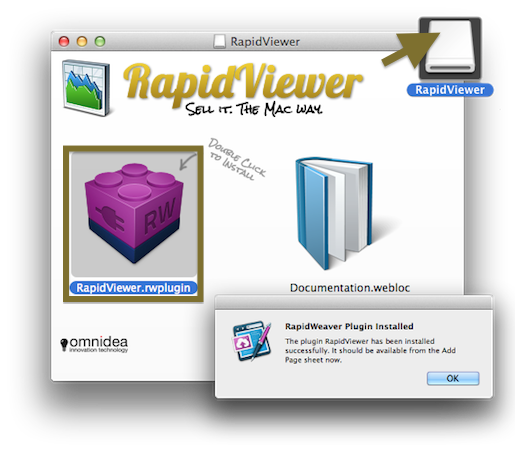
##Installing RapidViewer
After downloading the RapidViewer plugin from our omnidea
website, follow the instructions on
how to install the plugin in the General FAQ section.
RapidViewer is a shareware: please test it before buy it and check if it suits your needs. When you decide to purchase a RapidViewer license on omnidea
store, follow the instruction on
how to register in the General FAQ section.

###NOTE for RapidDOCS USERS:
If you purchased RapidDocs, delete it from your library:
Download RapidViewer demo version and then register using the RapidDocs license.

Previous: RapidViewer requirements and Installation
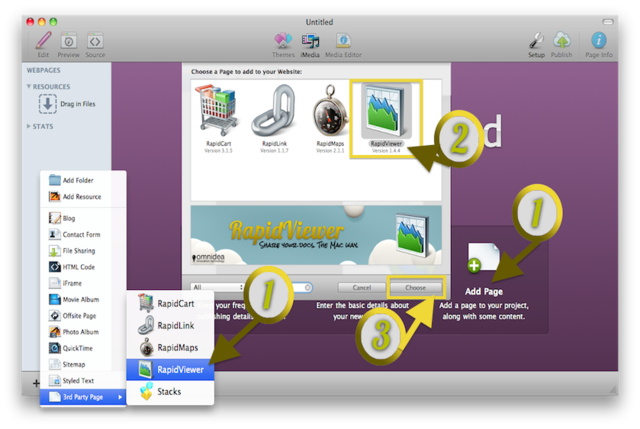
Once installed, RapidViewer is ready to get used. Open your existing RapidWeaver Project or create a new one(1) by clicking the plus button on the left-bottom corner of RapidWeaver panel. Select RapidMaps 2 icon (2) among third party plugins and push "Choose" button (3).

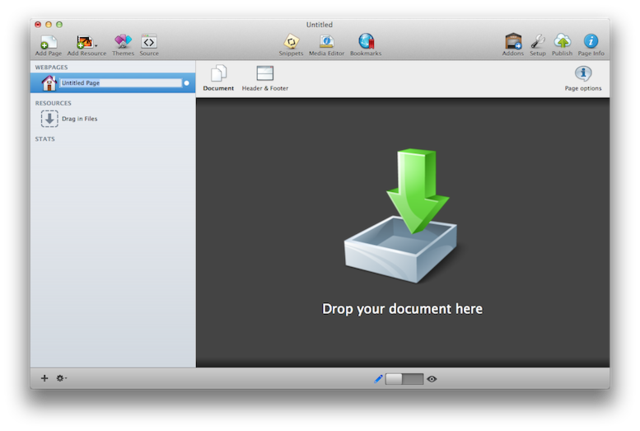
RapidViewer panel will show.

If you have any RapidDocs page in your saved project, remember that you need to re-build it after installing RapidViewer.
![]()
Previous: Add a RapidViewer page


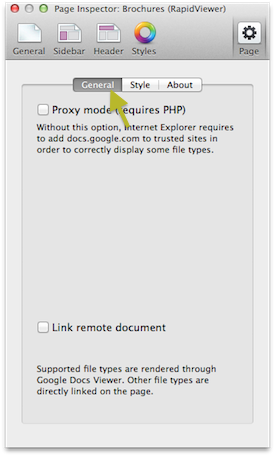
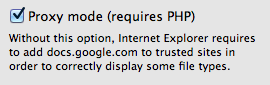
Some visitors can have a restricted list of trusted sites and disable google services by default. Enable this option if your page has problem on Inter Explorer browsers. Your hosting service should support PHP.

Enable this option if you need to embed a document stored on another site or domain and you don't want to upload it on your site.
RapidLink automatically displays the content if the file type is supported. Otherwise, the file is directly linked on the page. (browsers use their default tools to display or open it).

![]()



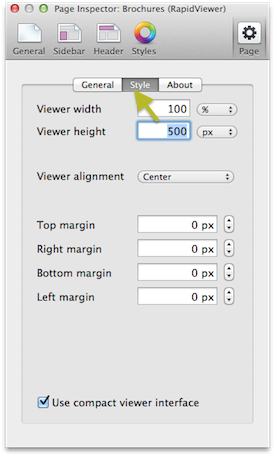
Fill these fields to set width and height values for your document on the page. Use the arrow tools to change between percentage and pixels unit.

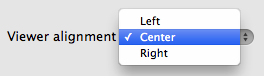
Use this tool to set the alignment of your document area.

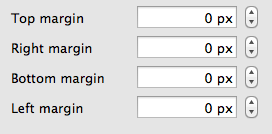
Enter fields with margin values or use the arrow tool to increase/decrease values.

Enable this option to use the compact viewer interface.

![]()

This tab will let you know which version of RapidViewer you're running and other license details (such as name and email address linked to the license).
If you like to stay up-to-date, push the "Check for updates" button. (Remember that RapidWeaver also checks for add-ons updates at start).
Clicking on RapidViewer icon will land you to the official RapidViewer page on omnidea site.
![]()
Previous: Page Options > About
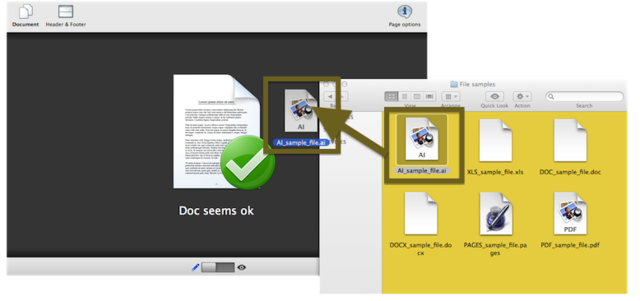
There's no rocket science: if you're able to drag and drop a file from a Finder window to your RapidViewer edit page, you can create your RapidViewer page.
That's all you have to do.

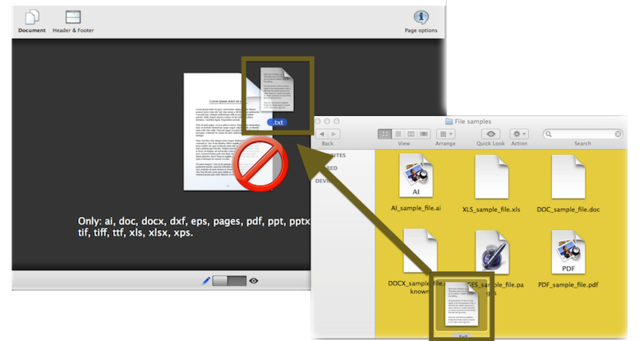
Trying to drag an invalid file type, RapidViewer will show the following alert message.

![]()
Previous: Adding a document to a RapidViewer page
RapidViewer plugin provide you a way to customize header and footer of the RapidViewer page using a text-area and a set of buttons.
Using simple text or HTML, you can add title and description of the content page filling the field up-ward and add any type of information below that will display under the document.

For further description of this tool, refer to RapidWeaver manual in "default Styled Text section".